HTML(HyperText Markup Language)はウェブページを作成するための基本的な言語です。HTMLを学ぶことで、ウェブページの構造やコンテンツの作成が可能になります。
開発ツール
- Visual Studio Code
- XAMPP(またはDocker)
- Git(バージョン管理)
Dockerは難しい方もいると思うので、初学者はXAMPPがおすすめです。
以下は、HTMLを初めて学ぶ人向けの基本的な勉強内容です。
HTMLの基礎
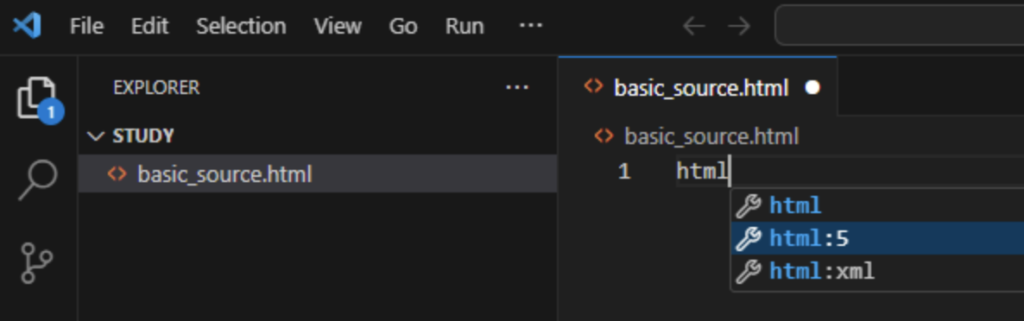
HTMLの基本的な構文や要素を学びましょう。htmlの基本構造は、VSCodeでhtmlと入力すると、候補がでてくるため、html:5 を選択すると、自動で基本構造を作成してくれます。
とっても楽なので、VSCodeを使ったことがない方はぜひ使ってみてください!

以下のように「html」と入力していくと候補が表示されるのでhtml:5を選択します。

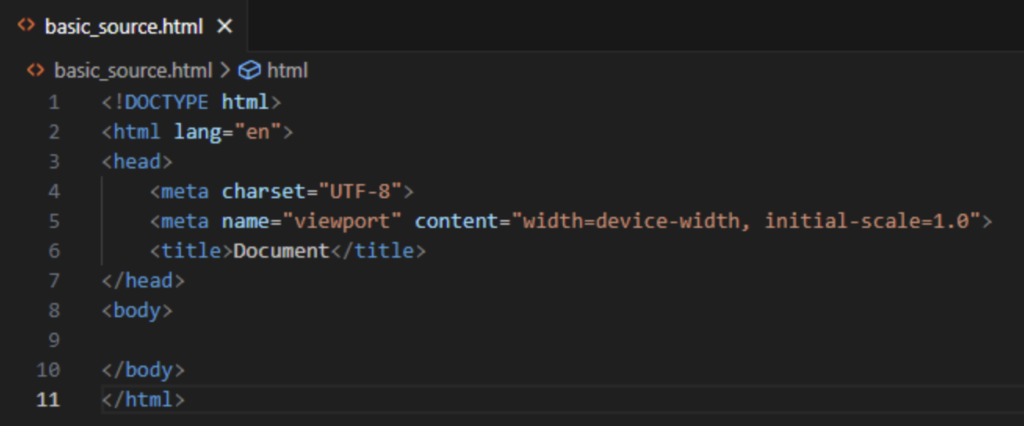
するとこのように基本構文を自動で作成してくれるので便利です。

HTMLの基本構造
<!DOCTYPE html>
<!-- languageが英語の場合はen 日本語の場合は ja を設定します。私たちが普段作成する場合は ja になることが多いと思います -->
<html lang="en">
<head>
<!-- 文字コードはUTF-8を使用 -->
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- ここ(bodyタグの中)に作成していきます。 -->
</body>
</html>viewport
上記の<meta name="viewport" content="width=device-width, initial-scale=1.0"> の <meta> タグは、HTML文書内でページのビューポート(表示領域)に関する設定を指定するために使用されます。特に、レスポンシブデザインやモバイルフレンドリーなデザインを実現するために利用されます。
name="viewport": メタデータの種類を指定します。この場合はビューポートに関するメタデータを指定しています。content="width=device-width, initial-scale=1.0": ビューポートの設定を示します。width=device-width: ビューポートの幅をデバイスの幅に設定します。これにより、デバイスの幅に合わせてコンテンツが表示されます。initial-scale=1.0: ページの初期表示時の拡大縮小率を1.0に設定します。これにより、ユーザーがページを開いたときに初めから拡大縮小されないようにします。
このメタタグは、モバイルデバイスや異なる画面サイズを持つデバイスでのウェブページの見え方を制御するために使用されます。デザインがモバイルフレンドリーであるか、またはレスポンシブである場合によく利用されます。
title
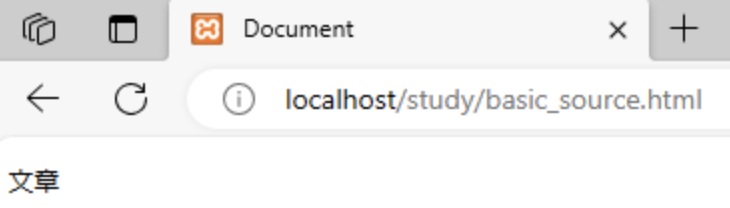
上記のtitleについては、ブラウザのタブに表示されるタイトルに該当します。

ブラウザで確認する
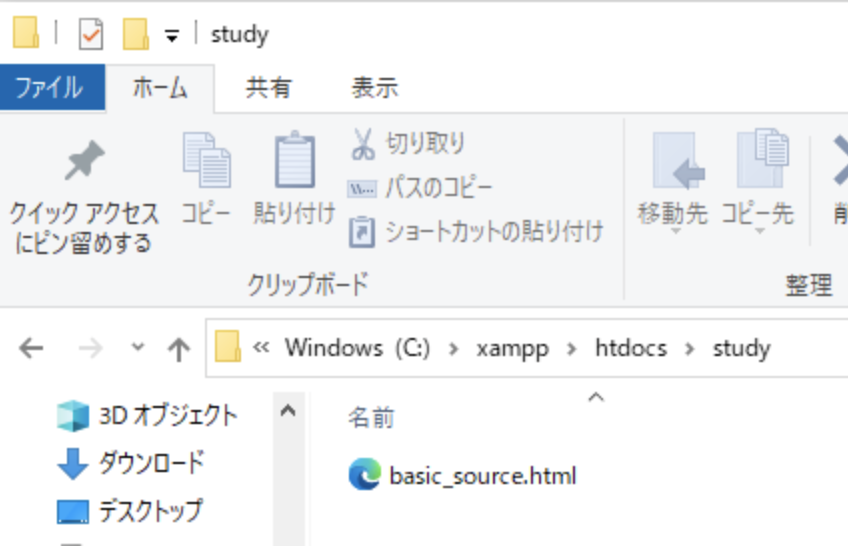
ソースコードを書いた後にブラウザで確認するには、まず自分がファイルを作成したパスを理解する必要があります。今回はxamppをインストールしてhtdocs(xamppを使用する場合はこのファイルの直下にプロジェクトソースコードを作成します)の下に「study」というプロジェクトフォルダを作成しました。その中に今回の基本構文の「basic_source.html」を作成しました。

ブラウザで確認するには、http://localhost/study/basic_source.html(http:// は省略しても大丈夫です)というURLを入力して表示します。


